
Self-learning
Pre-copium 🫁
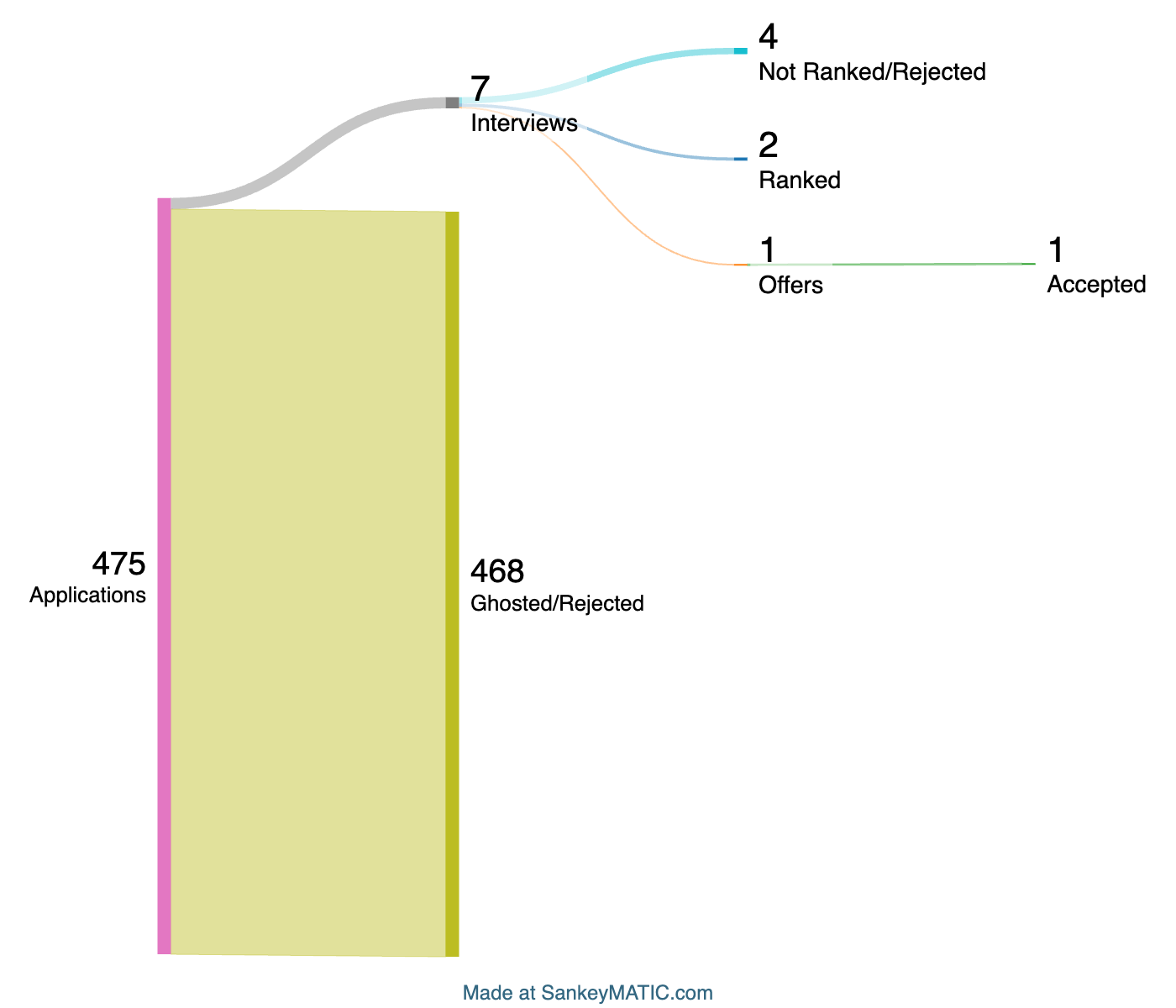
During my first co-op search in 1B, landing an internship — let alone a single interview — felt borderline impossible.
For context, I’m enrolled in a co-op program at Waterloo, where students alternate between study and work terms, completing up to 6 internships by graduation. At the time, my coding experience was limited to basic Python, C, and ✨ Racket ✨ (a very unpopular language taught in Waterloo’s first-year CS course).
At first, I was initially hoping for some sort of SWE job, but by April, I was applying to quite literally anything... Nonetheless, I was fortunate enough to secure a last-minute, non-technical internship later in May.

Looking back, my struggles boiled down to a few key things:
I was a first-year student with no relevant work experience, stuck in the classic chicken-and-egg problem, where you need experience to land a job, but you need a job to gain experience.
I had no personal projects to showcase my skills.
I didn’t start coding at the age of 5 and had no Google or NASA internships under my belt. 😔💔
Jokes aside, after spending a whole term applying to internships while juggling assignments and exams, I set out to use my free time over the summer to pick up some real technical skills, in hopes it would make my next job search a little easier.
After some thought, I decided to pursue learning full-stack development, as it seemed like a foundational skill worth learning and one of the most accessible paths into the SWE industry.
Adjusting to my learning style ⛳
The common advice for learning any technical skill is to just "build projects". However, I personally find that diving into projects without any foundational knowledge isn't the most effective approach for my learning style, and I also wanted to avoid the classic trap of tutorial hell.
Instead, I first looked for a structured course that I could study off of. After some research and Reddit browsing, I landed on Full Stack Open, a free online course by the University of Helsinki, covering essentials like React and REST APIs.

Learning full-stack development 📚
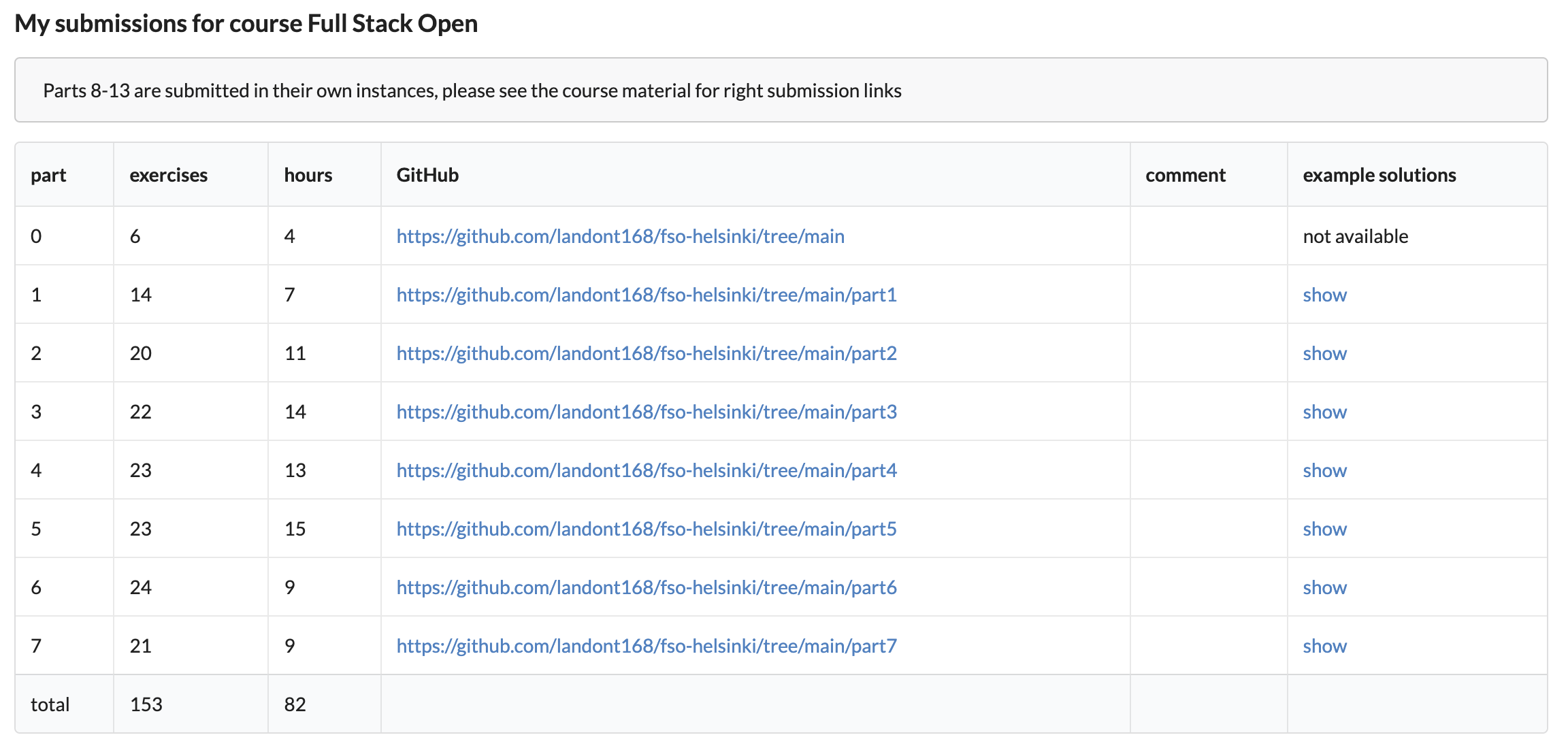
From mid-June to late-July, I spent about 2 hours per day working through 7 sections of the course:
- Part 0 - Fundamentals of web apps (HTTP requests)
- Part 1 - Introduction to React (components, props, useState)
- Part 2 - Communicating with a server (forms, promises, useEffect)
- Part 3 - Programming a server with NodeJS and Express (REST APIs, MongoDB)
- Part 4 - Testing Express servers, user administration (JWT)
- Part 5 - Testing React apps (Cypress)
- Part 6 - Advanced state management (Redux)
- Part 7 - React router and custom hooks (routing, styling)

Overall, I think the course did a great job of covering the fundamentals, with hands-on exercises that progressively built mini-projects.
Building a project 🏗️
To apply what I learned, I wanted to build a full-stack project from scratch, as I firmly believe the best way to learn is by getting stuck, breaking things, and problem solving.
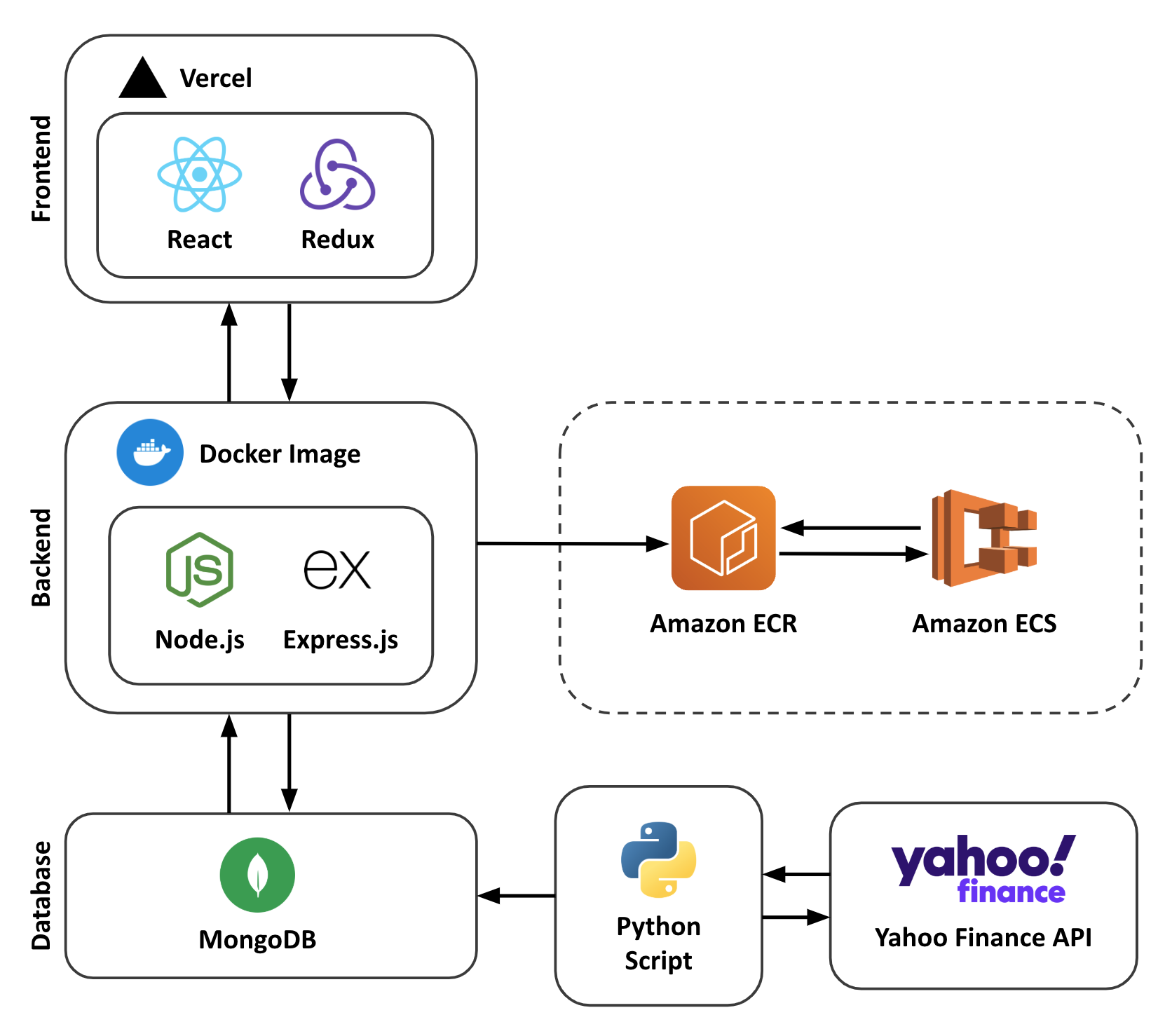
After a month of grinding, I designed, developed, and deployed Stockle, a stock-themed version of the viral Wordle game.
- Backend:
- Built a Node.js and Express API for user authentication using JWT
- Wrote a Python script to fetch stock data from the Yahoo Finance API to populate the MongoDB database
- Frontend
- Built the frontend with React, and used Material UI and Chart.js for UI components and interactive charts
- Implemented Redux for global state management, which required careful design decisionss
- Infrastructure
- Learned about Docker and used Docker Compose to manage both the frontend and backend
- Deployed the frontend using Vercel and the backend using AWS ECS/EC2

Leveraging online resources 🤖
While building Stockle, I relied heavily on the following resources to help me debug and learn unfamiliar topics:
- ChatGPT (MVP)
- Github Copilot (free for students with Github Education)
- Youtube
- Stack Overflow
Landing an internship 📍
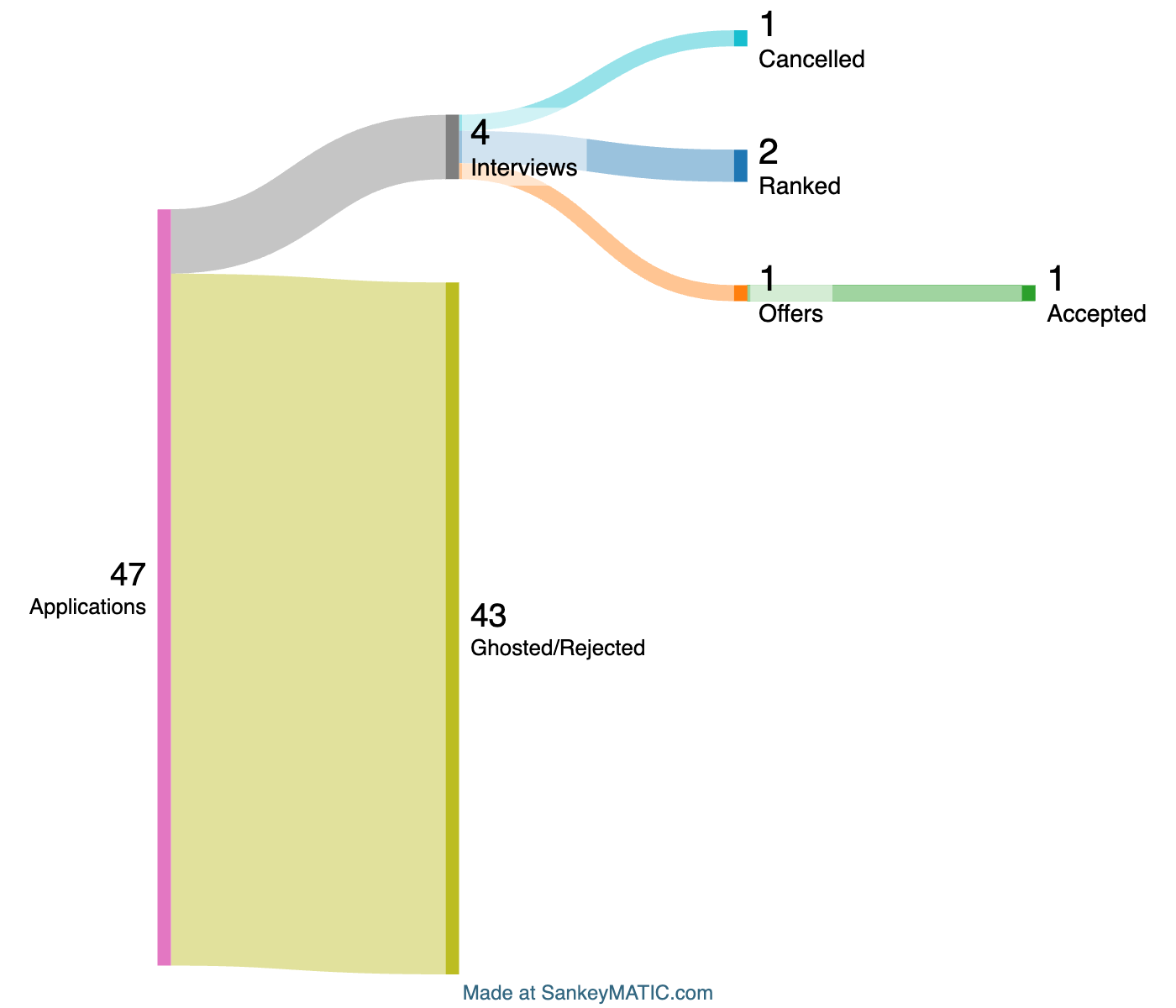
For my next internship search, I slapped Stockle onto my resume, which greatly improved my interview rate success and became a great talking point during interviews, demonstrating my ability to navigate the entire development process — from design to deployment.

Overall, this experience reinforced a lingering idea that I had in my head, in that: your school and program don't matter as much as you might think.
Closing thoughts 💭
Overall, building Stockle was a super rewarding experience for me, as it helped me realize how much I enjoyed the process of transforming an idea into a functional piece of software.
Moving forward, I hope to continue self-learning new skills, instead of solely relying on university courses to teach me the things I want to learn. While some courses are great, at the end of the day, I believe that taking the initiative to learn things you’re genuinely interested in — whether through design teams, internships, or projects — is just as important.
Anyways, that's all from me! 🙂